Popular Posts Widget - Jika kalian sudah bosan dengan tampilan Popular Posts atau Postingan paling banyak di cari, kalian bisa modifikasi sedikit agar tidak bosan dengan tampilan yang itu-itu saja.
Langsung saja kita akan merubah tampilan Popular Posts Widget:
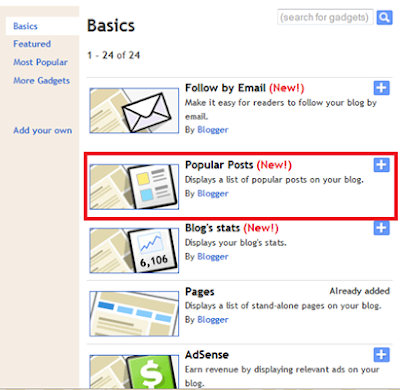
1. Pergi ke Halaman Layout dan menambahkan Gadget Popular Posts, jika Anda belum menambahkan.

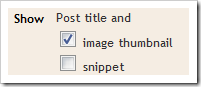
2. Edit Pengaturan Gadget sehingga hanya menampilkan Thumbnail dan Snippet diuncheck saja.

3. Sekarang Ke Template / Desain > Edit HTML. Jangan Klik kotak centang Expand Widget Template, lalu cari PopularPosts1 (Lakukan Ctrl + F untuk menemukannya dalam template Anda) dan Anda akan mendapatkan beberapa baris seperti ini
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
4. Ganti dengan code dibawah ini
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'><b:includable id='main'><b:if cond='data:title'><h2><data:title/></h2></b:if><div class='widget-content popular-posts'><ul><b:loop values='data:posts' var='post'><li><b:if cond='data:showThumbnails == "false"'><b:if cond='data:showSnippets == "false"'><!-- (1) No snippet/thumbnail --><a expr:href='data:post.href'><data:post.title/></a><b:else/><!-- (2) Show only snippets --><div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div><div class='item-snippet'><data:post.snippet/></div></b:if><b:else/><b:if cond='data:showSnippets == "false"'><!-- (3) Show only thumbnails --><div class='item-thumbnail-only'>
<div class='item-thumbnail'><a expr:href='data:post.href' expr:title='data:post.title'><b:if cond='data:post.thumbnail'><img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/><b:else/><img alt='' border='0' expr:height='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLOlmj_qcnGjvcudvMSLucZKYVuwulo6xs16rMUJoVy89gDg3joy2pXbqKsvAy-5fr-5QvoZ9sXkSQVjM4Xy9zu-ISFit4PBlonVG155P42nAm5nDCMGNLJsu7snPvAfEHFbs314omc4c/s72-c/default.png' expr:width='data:thumbnailSize'/></b:if></a></div></div><b:else/><!-- (4) Show snippets and thumbnails --><div class='item-content'><b:if cond='data:post.thumbnail'><div class='item-thumbnail'><a expr:href='data:post.href' target='_blank'><img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/></a></div></b:if><div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div><div class='item-snippet'><data:post.snippet/></div></div><div style='clear: both;'/></b:if></b:if></li></b:loop></ul><b:include name='quickedit'/></div></b:includable></b:widget>
5. Simpan Template Anda
6. Sekarang Buka Designer Template > Advanced > Tambah CSS dan paste potongan CSS berikut di sana, untuk template lama masuk ke Design > Edit HTML dan paste CSS dibawah ini.
.popular-posts .item-thumbnail{float:left;}.popular-posts ul{padding-left:0px;}.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
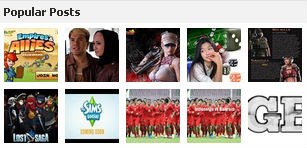
Hasil dari tampilanya

Mengembalikan Widget Kembali ke yang lama
Jika Anda tidak puas dengan modifikasi dari saya, silahkan kembalikan pada yang semula. Berikut adalah langkah-langkahnya:
- Hapus Widget Popular Posts dari template. lalu masukan kembali seperti biasa
- Hapus CSS yang ditambahkan ke Design > Edit HTML
- Itu saja.

 Administrator
Administrator





