Jika blog anda dibuat dengan blogspot, secara default akan tampil garis batas (border) antar posting. Contohnya dapat dilihat pada gambar di bawah ini:
Nah sebagian blogger kadang tidak suka dengan tampilan garis tersebut. Dengan alasan menimbulkan kesan sekat dan ribet pada halaman posting. Karena pembatas antar posting sudah terbentuk dengan adanya judul dan jarak antar posting. Tentu saja anda boleh sepakat atau tidak dengan alasan ini. Tapi yang jelas, jika anda juga ingin menghilangkan garis tersebut maka anda bisa melakukan langkah-langkah berikut.
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
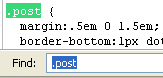
4. Kemudian carilah kode: .post
5. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
6. Sekarang gantilah angka pada border-bottom: 1px menjadi 0, sehingga penulisan menjadi seperti ini: border-bottom: 0px. Jika sudah kliklah SIMPAN TEMPLATE dan tunggulah proses berlangsung.
7. Sekarang lihatlah hasilnya dengan mengklik Lihat Blog.
8. Sebagai contoh tampilannya akan menjadi seperti gambar di bawah ini:
Nah sebagian blogger kadang tidak suka dengan tampilan garis tersebut. Dengan alasan menimbulkan kesan sekat dan ribet pada halaman posting. Karena pembatas antar posting sudah terbentuk dengan adanya judul dan jarak antar posting. Tentu saja anda boleh sepakat atau tidak dengan alasan ini. Tapi yang jelas, jika anda juga ingin menghilangkan garis tersebut maka anda bisa melakukan langkah-langkah berikut.
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
4. Kemudian carilah kode: .post
5. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
6. Sekarang gantilah angka pada border-bottom: 1px menjadi 0, sehingga penulisan menjadi seperti ini: border-bottom: 0px. Jika sudah kliklah SIMPAN TEMPLATE dan tunggulah proses berlangsung.
7. Sekarang lihatlah hasilnya dengan mengklik Lihat Blog.
8. Sebagai contoh tampilannya akan menjadi seperti gambar di bawah ini:

 Administrator
Administrator