Bagaimana Cara Membuat CSS Tab View Menu di Blogspot - Postingan kali ini saya akan membahas bagaimana cara membuat Menu yang sering kalian lihat di sidebar blog yaitu Tab View Menu, Apa itu Tab View Menu! Banyak blogger yang memasang menu seperti ini untuk menghemat tempat disamping blog kita, karena apabila tidak menggunakan Tab View Menu widget yang akan dipasang pasti akan bejubel ke bawah dan tidak rapi.
Jadi Intinya Menu ini untuk menghemat tempat yang ada di sidebar blog, sebenarnya menu ini bisa ditampilkan di Wordpress juga tapi karena WP sudah mempunya plugin sendiri jadi menurut saya tidak perlu.
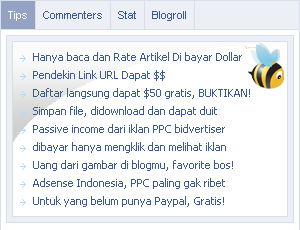
Screenshot Tab View Menu

DemoView It Online
Langsung saja kita praktek dan memasangnya di blog blogger kawan-kawan semua.
1. Masuk account blogger kalian
2. Pilih Design/Tata Letak - Page Elements/Elemen Halaman - Add Gadget - Pilih HTML/JavaScript - Masukan 2 code dibawah ini:
<style type='text/css'>
/* tab model 2 ateonsoft.com */
div.Tabateonsoft {
margin: 0px;
width:300px;
}
div.Tabateonsoft div.TFs
{font: normal 11px arial;
height: 28px;
overflow: hidden;
border: 1px solid #D8DFEA;
border-bottom: 0px;
background: #ECEFF5;
}
div.Tabateonsoft div.TFs a {
float: left;
display: block;
text-align: center;
text-decoration: none;
padding: 7px;
margin: 0;
background: #ECEFF5;
color: #3B5998;
border-right: 1px solid #D8DFEA;
}
div.Tabateonsoft div.TFs a:hover
{ background: #94A3C4;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999;}
div.Tabateonsoft div.TFs a.Active
{ background: #94A3C4;
color: white;}
div.Tabateonsoft div.Pages
{ clear: both; overflow: hidden; height:200px; border: 1px solid #D8DFEA;
padding: 5px;}
div.Tabateonsoft div.Pages div.Page
{height: 100%;padding: 0px; overflow: hidden; }
div.Tabateonsoft div.Pages div.Page div.floor
{padding: 0;
overflow: hidden;}
</style>
* Apabila ingin menyimpan didalam template silahkan hilangkan code <style type='text/css'> dan </style> simpan sebelum code ]]></b:skin>
<script style='text/javascript' src='http://dns.ocimnews.com/js_xxx/ateonsoft_tab.js'></script>
<div class="fsblankbatal">
<form action="tabateonsoft.html" method="get">
<div class="Tabateonsoft" id="Tabateonsoft">
<div class="TFs">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages">
<div class="Page" style="height: auto; overflow-x: auto; overflow-y: auto; display: none; "><!-- Tab -->
<div class="floor">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div><!-- end Tab -->
<div class="Page" style="height: auto; overflow-x: auto; overflow-y: auto; display: none; "><!-- Tab -->
<div class="floor">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div><!-- end Tab -->
</div>
</div>
</form>
</div>
<script type="text/javascript">tabateonsoft_name('Tabateonsoft');</script>
Kemudian Save/Simpan.
* Tulisan berwarna merah silahkan upload ke hostingan anda sendiri.
* Tulisan berwarna Hijau ganti sesuai keperluan anda
* Tulisan berwarna Biru untuk menyimpan code seperti banner dsb

 Administrator
Administrator




